HOW TO WRITE AN APP DEVELOPMENT BRIEF TEMPLATE IN 2025
How to write an app development brief in 2025. The best tips, ideas, and advice when writing a mobile application brief.
Build a successful mobile application with the best briefing template in 2024.
Whether you are thinking about a new iPhone or Android app for your business or ready to brief an app development agency; this premium Mobile App Development Brief Template is useful.
This exclusive template has been used by hundreds of professional marketers and business owners to successfully offer detailed instructions to mobile app developers.
This professionally crafted app development brief template will ensure your app developer understands the objectives of your mobile app project and the proposed deliverables.
BEFORE YOU WRITE YOUR MOBILE APP DESIGN / DEVELOPMENT BRIEF
Would you like to develop a successful mobile app for your business but are not sure how to write all your needs?
You probably have used some features on another popular app you like that you may want to incorporate into your new app.
A great idea before you build your app is to use some of the most popular apps in your country and take note of the features you enjoy and if they can be useful for your new mobile app project.
For example, the most popular apps in Australia may help Aussie marketers and business owners benchmark some of the most common and popular features people expect to have and use on an app.
Yeah, that’s right, other popular apps may help you think about some desired features: “must-have” and “nice-to-have” features.
CHECK OUT THE LATEST APP TRENDS
Mobile apps are a reflection of culture, and this year, most of Australia’s most popular free apps overwhelmingly led a trend towards helpfulness. Popular apps help users get the daily self-care they need or to emphasise well-being.
APP EXAMPLES
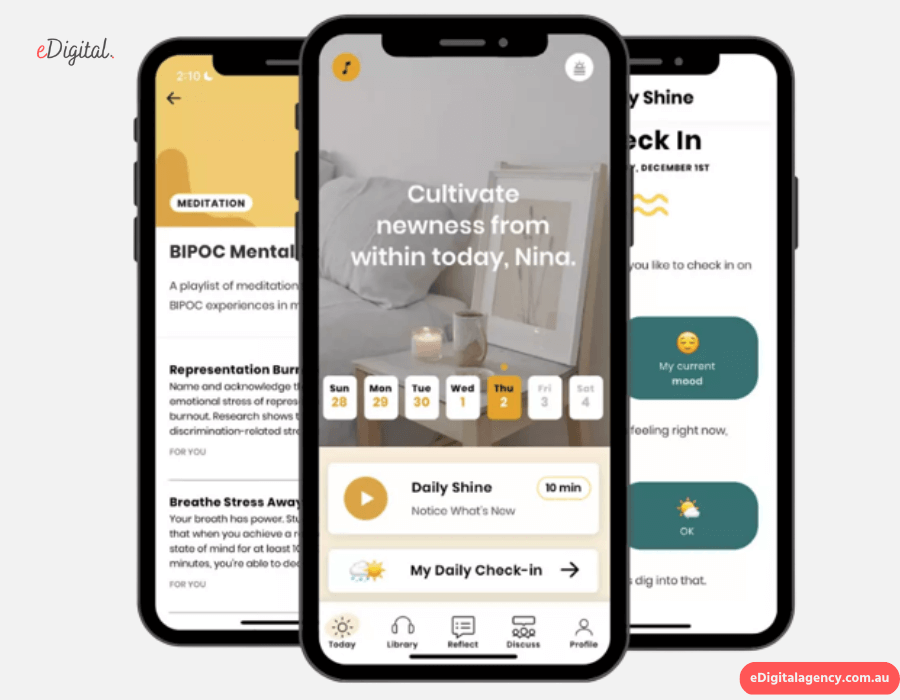
- The popular mental health app: ShineShine (named “Best of the Year” by Apple) launched a dedicated section for daily meditations.

Shine App mental health
- For teachers and students needing to reinvent the classroom experience, the “Explain Everything Whiteboard” app offers a cloud-based collaboration tool so groups of students can continue to work on projects together, even remotely.
- For families seeking to connect with loved ones, the “Caribu” app added dozens of interactive games and more than a thousand new books to its real-time video-calling platform.
- The Pokémon GO app reinvented its popular outdoor gameplay with at-home experiences.
- The United Nations World Food Programme’s ShareTheMeal.org App made it easy for users to make a difference in the lives of others, with more than 80+ million meals shared to date.
Around the world, app owners channelled their creative energy into helping users stay healthy, educated, connected or entertained.
CHOOSING THE RIGHT MOBILE APP DESIGNER / COMPANY / PROVIDER
- Can the development company off examples of industry-related mobile apps?
- Is your potential Mobile App designer/developer keen to suggest ways to enhance your app with emerging technologies and additional interactivity?
- Is your app developer willing to consider a potentially impossible concept, and find a way to make it a reality?
- Does different stakeholders’ input add value to the conversation with your potential App designer/developer? If a set of meetings are required to define your app design needs; ensure you have a structured agenda and expected outcomes.
WHAT TO CONSIDER BEFORE YOU BRIEF AN APP DEVELOPER
A significant proportion of any app design/development quote revolves around screens or user flows.
For example, an app design/development company will have to estimate how long it takes to create items including:
- Discovery path: product and collections
- Search functionality: search boxes, faq, search result pages.
- Conversion: shopping cart, payment options and checkout process.
- Content: articles, blogs, pages.
- Personalisation: favourite items/stories/topics to follow.
Additionally, there are many other elements app designers/developers will factor in even if it is not specified in your brief.
Those elements may include:
- Project management
- Bug testing
- Integration with third-party services or external software
- Marketing and SEO
- App registration
- Branding
- Usability testing
- Operations strategy
- Email notifications setup
Below you can learn more about some elements you can bring in your brief so it is easier for an app developer/designer to create an estimate of work.
PLATFORMS
- Will your mobile app need to run on both Android and iOS? or other mobile operating systems?
INTENDED APP NAME
- The app name can be decided at any point during the process. Sometimes it’s a good idea to decide on a name early to see if it is available on the App Store, but this is not necessary until it’s time to publish the app.
- Define a realistic budget required for a Mobile Application design and development. This is important before delving into exciting concept discussions, which can be time-consuming.
- It is fine to offer a budget indication to your app designer/developer so they can offer solutions that meet your budget requirements.
- Will you be providing user interface graphics for each screen of the finished app? Or Would you like the designer to create them? If you are not a designer, then let a professional UI designer do this for you.
- Can you supply the Pantone colours & high-resolution logos for your app?
- Will you provide specifications for these graphics?
- Is there any video content or audio that needs to be included in your new app?
UI Design minimises cognitive load
User attention is a precious resource and should be allocated accordingly. Many of the top usability guidelines — from chunking content to optimizing response times — are aimed at minimising cognitive load. In addition to these basics, there are 3 more tips for minimising cognitive load:
- Avoid visual clutter: redundant links, irrelevant images, and meaningless typography slow users down. Note that meaningful links, images, and typography are valuable design elements; it is only when overused that these backfire and impair usability.
- Build on existing mental models: People already have mental models about how mobile apps work, based on their past experiences visiting other apps. When you use labels and layouts that they’ve encountered on other popular apps, you reduce the amount of learning they need to do on your new app.
- Offload tasks: Look for anything in your app design that requires users to read a text, remember information, or make a decision. Then look for alternatives: can you show a picture, re-display previously entered information, or set a smart default? You won’t be able to shift all tasks away from users, but any task you eliminate leaves more mental resources for the decisions that truly are essential.
APP DESCRIPTION
Write down a general description & notes about your Mobile app concept and what is intended to achieve. Use a single North Face metric and some other goals for both users and businesses.
DESCRIPTION OF KEY USER EXPERIENCES
It is important to make sure you offer your potential Mobile App designer/developer exact details on what you want your mobile app users to be able to do or complete.
TOOL TO FIND BUGS OR BE ALERTED ON APP CRASHES
Ask your developer the name of the software/tool that will be used to find out about potential bugs or crashes. Some tools provide real-time contextual insights throughout the mobile app lifecycle, helping them more quickly identify and fix bugs within apps.
Some of the most popular app development bug tools include Instabug, Crashlytics, Sentri, Firebase, Bugsnag, Bugsee and Fabric.
APP MONETISATION
In today’s app advertising world, all of the credit goes to games, but we believe the mobile app story is about more than just games.
According to industry reports, around 70-80% of app store revenue worldwide is happening outside of games, and, at least from an in-app purchase perspective, it’s growing at a faster rate than in gaming.
How do you decide on the right mix between monetising your new app with ads and/or subscriptions? That is a question you may wrestle with. The fact is, there are some utility apps where subscription-first makes sense and others where it’s not the best business model. At the same time, only a single-digit percentage of traffic will ever pay you for a subscription. This is true across the board with minimal exceptions. For free apps, the majority of users are going to be free users and are happy to stay that way.
So, what is the right level of monetisation for those users?
Some users will stop using an app or even leave a bad review if they see an ad, and others recognise that if a product is free, there has to be a value exchange, as long as it doesn’t interrupt their experience with your app.
You may want to start with some ad units in your new app, but make them become less of a contributor to overall revenue.
For successful app monetisation, you will need to have a team focused on user engagement and key goals like how many times people are coming back. But also have a one-single “North Star” metric.
Example: What is the key action your app should drive? The more completed actions per user in the app the better, but it’s not just about one-time action, because a user could complete an action once, then be satisfied or disappointed and delete your app.
The question is: how many actions per user need to be completed to move them across premium offerings within your app?
Session count is important, but it’s more about trying to understand the value your new app can produce.
HAVE A SOLUTION ROADMAP, NOT AN APP ROADMAP
Analyse how much time and how many resources it will take to develop your app or whether it makes sense to acquire a high-quality, smaller competitor app.
You may find out that making a larger, more strategic acquisition can help you get into a big category faster.
App acquisitions are about more than just buying IP that you can take over and develop internally. You want to look for teams that have built a culture and a story around a particular category.
Having an app primarily as a subscription business can help you be more resilient. But subscriptions can also bring a share of challenges, a great topic for a separate article.
⭐️⭐️⭐️⭐️⭐️ Well-structured
We knew what we wanted for our new app. However, we were not sure how to arrange and present our requirements. This template solved it
Lisa D. ✅ Verified purchaser
DECIDE ON AN APP ANALYTICS SOFTWARE
- Sensor Tower is one of the world’s leading providers of app market intelligence and insights for the global app economy. Based in San Francisco, CA, Sensor Tower provides data on mobile apps and publishers including app popularity data, app advertising data, app usage, app revenue data, app share of voice insights, and app engagement metrics.
THE BEST MOBILE APP DEVELOPMENT BRIEF TEMPLATE IN 2024
Our Mobile App Development Brief Template will effectively help you map out your app objectives and requirements and ensure your app developer understands your app development objectives and specifications. This information will be critical to ensuring your app development project is successful!
OUR MOBILE APP DEVELOPMENT BRIEF TEMPLATE SECTIONS
Specific instructions on how to fill in each section are within this premium template.
- Client information
- Current market situation
- Mobile app objectives
- General app requirements
- App-specific requirements and functionality
- General design guidelines
- Submission to app stores
- Promotion
- App development budget
- Timelines
- Vendor qualifications
- Definitions
The top 10 reasons professional marketers love this template:
- Instant access. Do not wait for anything. Once you pay, you will be redirected to a confirmation page with the link to the template.
- Secure. Once you access this premium template, you can fast ( in seconds) and safely save your copy on your PC/laptop or keep it on your Google Docs account. No one else will have access to it unless you permit them.
- 100% guaranteed delivery. You can always contact us if there is an issue.
- Fast support. Same-day response to any questions.
- Access your template anywhere/anytime. Just need an internet connection.
- Real-time interactive collaboration. You can grant permission to edit your document to other team members and see changes and/or updates in real time.
- A universe of add-ons/plugins is available. Bring and manipulate data from your marketing department into your brief document using powerful plugins and add-ons available only on Google Docs.
- Turn data into powerful charts. Use the Google Docs editor to create and customise charts, if needed.
- Voice typing. Lazy to type? Use Google Docs voice recognition to fill in your template.
- Perpetual access. Save the link to the template to always access the latest version of this template anytime.
Note: The latest version of this template has just been released. Don’t miss this introductory price offer valid this week only.
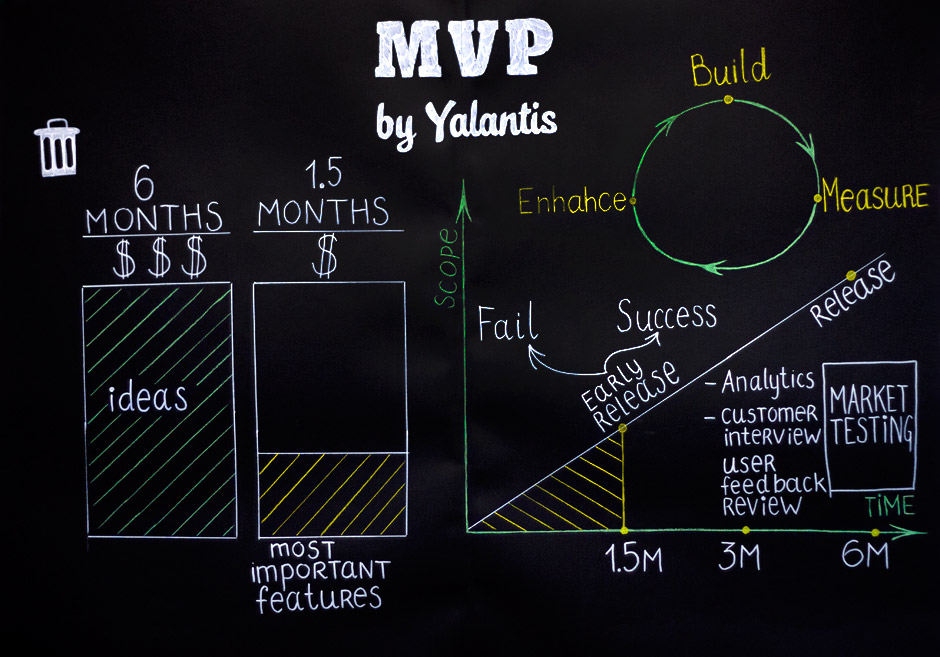
EARLY PRODUCT RELEASE – MVP
Are you thinking of an Early Product Release V1 to complete market testing before deploying a full set of features (V2, V3 and more versions)? If so, what are your top 3 app features that will bring your Minimum viable product (MVP) V1 successful?
Note: Minimum viable product (MVP) in app development is a great and highly recommended option to test the success of the most compelling features of your app with minimum dev investment and in the shortest time frame.
Especially with mobile apps, it’s natural to want to build a “lot of experience” before launch, but more often than not that’s a bad idea. If your MVP will take months to build, it’s not an MVP. Try to bring it down to one, simple, beautiful use case that can delight the user, getting them to come back and recommend your app to other potential users.
Tip: Even though you may not have much clarity beyond your app version 1, it helps your Development team to plan what you have in mind, and build and design things accordingly.
Offering a roadmap in advance helps you with many unnecessary redesigns and code refactoring. Plus, writing it down helps you think through your app vision better.
The fewer features for each version, the quickest and cheapest each version release will be, allowing you to test the new app features in the most agile way. Then you can decide whether to improve existing features, delete features users did not want or deploy new ones.
WHY DEFINING YOUR MVP (MINIMUM VIABLE PRODUCT) IS SO IMPORTANT
- Instead of spending six months building a whole set of ideas and features, what an MVP allows you to do is focus on ONLY the most important features and be able to launch them in a brief time frame.
- As you launch early releases, the quicker you are aware of what exactly needs to be enhanced, modified/changed, pivoted or deleted from your early release, the better you will agilely market test your app. People using your early-release app will surely tell you what “sucks” about your app and what product enhancement priorities should be in the pipeline before you fully launch.
- eDigital Agency will help you define your Minimum Viable Product and roadmap key features for later app versions.

Minimum viable product MVP app development brief template
It’s natural to want to build a “lot of experience” before the app launch, but more often than not that’s a bad idea. If your MVP will take months to build, it’s not an MVP. Try to bring it down to one, simple, beautiful use case that can delight the user.
NATIVE APPS VS PROGRESSIVE WEB APPS
There are two popular options when building an app.
One option is to build the mobile app as a Native App for iOS or a Native App for Android.
The second option is to build it as a PWA Progressive Web App you will have an app that can be used on both a web browser and as a mobile app on both IOS and Android.
What is a Native App
Native apps are written to run on mobile devices, Native apps are developed with the programming languages of each platform (Objective-C and Swift for iOS and Java for Android).
Benefits of a Native App:
- Better performance. Both Native and PWA are good but Native is better. PWA runs from a browser, which means that there will be latency and more battery consumption compared to a native app. A native app can tie into the underlying operating system. It can access device hardware to do more calculations and deliver a better user experience. Native code is faster and a native app is more powerful.
- More security options. with a native app, you have the option to build in many security measures. If your app requires a login, you can implement Multi-Factor Authentication. You can also use Certificate pinning for even more secure communication. In addition, users are more likely to trust an app than a URL, as it needs to pass the App Store’s security requirements before getting published.
- More function options that use the power of the mobile phone hardware. While PWA technology is slowly catching up with native apps, there are limits on the functions PWA offers compared to a native app. With a native app, you can create native push notifications. A geofencing function is only available on Native Apps. Mobile payments may be faster and easier with native apps. A native app can access users’ device functions such as proximity sensor, ambient light detection, or smart lock.
You should consider a native app if:
- You want to build credibility for your brand: Being published in app stores increases reliability and native apps have more security options;
- You want to utilize advanced smartphone features: If geofencing and sensor/detection are essential to UX or your product requires great computing power.
What is a PWA (Progressive Web App)?
PWAs are written to run inside a web browser.
A Progressive Web App acts as a web page. PWA uses HTML, CSS, and JavaScript.
PWA’s most popular benefits:
- Progressive Web App is faster to build and update. You can have one single codebase for various platforms, not just the two popular platforms. Instead of developing an app from scratch, you can configure your current website with help from tools such as Google’s Lighthouse. With responsive design, you just need one version of the app, and it will display identically on all devices.
- Fast – With the help of PWA websites content can be loaded 3 times faster even with slow internet speed.
- Easier to launch. PWA bypasses the cumbersome App Store requirements. All the users need is a web browser and a URL. Many PWA features are supported by popular browsers such as Chrome, Safari, Firefox, and Edge. This makes it easier for your app to reach a large audience in a short time. You can easily deploy your updates without the need to wait for approval. This makes PWA much more convenient for both you and your users.
- Secure – Most of the sites today have security reasons. For proving more security PWA provides a secure environment by implementing HTTPS connections.
- SEO Benefits. While native apps cannot be indexed by search engines such as Google, PWA can be indexed in Google search results.
- Responsive – Having a responsive website is an essential factor for websites. PWA sites implement responsive design strategies to provide a consistent experience on desktops, tablets, and mobile devices. Make sure you use rel=canonical for multiple URLs to avoid duplicate content and pay attention to URLs with “#” as Googlebot won’t index anything after the symbol.
- Cross-web browser compatible. PWA works on all modern browsers, such as Chrome, Edge, Firefox and Safari.
- Offline Mode – This is one of the most dominant factors of PWA sites. It uses a cache mechanism so that a user can access a website without the help of the internet or having low internet speed.
- No “Installation” needed – progressive web app requires no App Store or installation. From the browser, visitors can bookmark and add the app to their home screen with a few taps. The PWA will show up on the home screen, in their app directory, send notifications, and integrate into system settings
- Shareable content – Each page in a PWA site has a unique URL that can be shared with other apps or social media.
- PWA doesn’t take up as much space as a Native app. With just a URL, visitors can access and share the app with their friends. There’s also no need to update the app, as it always displays the most recent version upon launching.
You should consider PWA if:
- You’ve just started and want a simple app for your user: PWA lets you interact with the user via push notifications;
- You have time and budget constraints: PWA takes less time and money to develop and publish;
- You want to improve brand awareness and SEO: PWA is similar to any website and reaches a wide audience.
WHICH IS CHEAPER: NATIVE OR PWA?
Building a progressive web app is cheaper than developing a native app. In the case of the native app, you will have to learn the language and build a version for each platform (IOS, Android, etc). This means you need the resources to maintain and update each version. Depending on the purpose and complexity of the app, this requires a lot of time and money.

app development brief template benefits
Associated extra costs on app development
- Apple Developer ID is a flat fee (between USD$100-$200) per year payable to Apple. Android developer ID cost is less than USD$100 for a lifetime.
- Hosting the backend server which is a database to store your client’s details, products and/or services. The cost can be varied between $50 – $100 per month, it depends on the size of the database and the number of traffic generated (the database needs to be hosted in a cloud server). The better the hosting server performance, the higher the cost.
- Monthly support and maintenance (including yearly app refresh) fee approx. $50 – $100 per month. This can be subscribed as an ad-hoc request if you wish.
Keep in mind that the cost estimations depend on the included features you list in your brief.
You can scale the brief down if you want to minimise the cost of the development. Think what the most important features your app users must have on version 1. Your developer can always add any additional features/functionalities and it is not difficult to scale up apps.
App developers can develop the PWA on a WordPress framework as a backend because a WordPress framework has already come with a database so they do not need to develop a separate backend/database server from scratch. This will be cost-effective and cost-saving for you in the short term and also in the long run. For the front end, developers usually use either Bootstraps which is robust or React JS which is scalable.
Final tips when briefing and managing an app development project
- The biggest mistake people make is hiring someone to build the app and be done with it. Launching an app is the beginning, not the end. You’ll need a professional team way beyond that who can also help you optimise your app, promote it and show you ways to measure its success.
- If you’re going for an agency, make sure you can interact with your project manager, developers and designers.
- Look for technical project managers — ideally, they should be Architect-level people who can take your input and guide the team, not just people managers who simply forward emails. If it’s a remote agency, look – ideally – for project managers in the same time zone and location with vast app development experience and check examples of apps they have built.
- Use agile communication tools (Slack, Asana, etc) they are an easy option for a chat. Clearly explain the roadmap, milestones, and schedule and insist on weekly development sprints and demos. You don’t want them to spend months “polishing” it before showing it to you. You want to see development progress each week, even if it is still raw.
- Finally, define a project management tool, for example, Slack for communication, Asana for task management, Invision for prototypes and design reviews, Github for code, etc.
- Make sure no communication is lost and all tasks and bugs are tracked.
⭐️⭐️⭐️⭐️⭐️ Essential template
This template found us a solution for all the specifications we wanted to communicate on our request for proposal. Thank you.
Ryan C. ✅ Verified purchaser
GET INSTANT ACCESS TO THIS TEMPLATE – STEPS:
- Complete payment on Paypal.
- Once payment is completed, click on the “Return to merchant” link to be re-directed to the page where you can find this template.
- You can always contact us if you have any questions.
The latest version of this template has just been released. This introductory price offer is valid this week only.
BONUS
When purchasing your Mobile App Development Brief Template, you will also receive the below guide and template:
+ ✅ INTERACTIVE MOBILE APP GROWTH STACK FRAMEWORK – Ready for team collaboration on Google Sheets.
ABOUT THE MOBILE APP GROWTH STACK FRAMEWORK
The Mobile App Growth Stack is a framework that helps marketers, founders and growth practitioners develop and evolve a strategy for growing the user base of a mobile app product. The stack can be applied at any stage during a product’s lifecycle and to many different types of businesses, although some layers and elements of the stack will be more relevant at different stages of the Mobile App business. This template on Google Sheets will help you create a Mobile App report cart to follow each key element in the development and promotion of your app. This mobile app growth stack framework is the most used by Mobile Growth Hackers in Silicon Valley who work for some of the most popular apps in the world.
Next: Get your App Development Brief template now!
Conclusion
In summary, using this premium app development brief template is essential for setting the right direction, avoiding misunderstandings, managing resources effectively, ensuring quality, mitigating risks, and ultimately delivering a successful mobile application that meets your business needs and objectives.
This well-crafted brief document contributes to client satisfaction by ensuring that the final app meets or exceeds your expectations. It demonstrates professionalism, thoroughness, and attention to detail, enhancing the overall client experience and fostering positive long-term relationships with the app developer.
Need training on how to promote your new app to potential users? Contact us today!
Final note: Are your marketing costs through the roof?
If your customer acquisition costs are climbing faster than a startup founder’s ego (after a successful IPO), and you’re hooked on paid ads like a reality TV star drama or a Tinder date who keeps accepting your dinner invites but never calls you back.
If that sounds like your situation, you should contact us.
Our exclusive digital marketing strategy workshops will mercilessly dissect your marketing, expose all the weak spots, and show you how to ditch the social media algorithms chokehold and build a marketing engine you actually own.
We’ll shake up your team’s thinking, drop fresh ideas and turn your marketing from “meh” to money-making.
Ready to stop burning cash and start making it? Hit us up! We offer:
🔥 Digital Marketing Strategy. Because hope is not a plan.
🔥 Online Ads (Google, Social, Remarketing). The art of spending money wisely for once.
🔥 Social Media Marketing Training. So you stop posting into the void.
🔥 SEO Strategy & Execution. Because if Google doesn’t know you exist, do you even?
🔥 Influencer & Celebrity Marketing. Get people with clout to talk about you.
🔥 Branding & Logo Design. So you don’t look like a dodgy side hustle.
🔥 Consumer Giveaways & Competitions. Because people will do anything for free stuff.
🔥 Email Marketing & Drip Sequences. Slide into inboxes the right way.
🔥 Conversion Rate Optimisation. Turn window shoppers into actual buyers.
Ready to start marketing like a boss? let’s talk. 🚀
HOW TO WRITE AN APP DEVELOPMENT BRIEF TEMPLATE IN 2025
Considered one of the best marketing consultants in Sydney (and not just by Mau’s mom), Mau delivers killer digital marketing strategy workshops and best social media training so good, even your grandpa will get it.
5k+ smart marketers who love stealing good ideas receive Mau’s weekly email, while others tired of guessing use Mau’s Digital Marketing Plan and Social Media Plan templates.
Mau is travelling the 🌎 ✈️ probably posting questionable travel choices on TikTok or YouTube